public class MoldingBlock extends StairsBlock {
/*
NE -> Northeast
NW -> Northwest
SE -> Southeast
SW -> Southwest
*/
protected static final VoxelShape NE_CORNER_FIRST = Block.createCuboidShape(0.0, 8.0, 0.0, 16.0, 16.0, 8.0);
protected static final VoxelShape NE_CORNER_SECOND = Block.createCuboidShape(8.0, 8.0, 8.0, 16.0, 16.0, 16.0);
protected static final VoxelShape SE_CORNER_FIRST = Block.createCuboidShape(8.0, 8.0, 0.0, 16.0, 16.0, 16.0);
protected static final VoxelShape SE_CORNER_SECOND = Block.createCuboidShape(0.0, 8.0, 8.0, 8.0, 16.0, 16.0);
private static final VoxelShape northEast = VoxelShapes.union(NE_CORNER_FIRST, NE_CORNER_SECOND);
private static final VoxelShape southEast = VoxelShapes.union(SE_CORNER_FIRST, SE_CORNER_SECOND);
public MoldingBlock(BlockState blockState, Settings settings) {
super(blockState, settings);
}
// Both of the following blocks of code below deals with block collision.
@Override
public VoxelShape getOutlineShape(BlockState state, BlockView view, BlockPos pos, ShapeContext context) {
Direction cardinalDir = state.get(FACING);
BlockHalf upOrDown = state.get(HALF);
StairShape whichCorner = state.get(SHAPE);
return switch (upOrDown) {
case TOP -> switch (cardinalDir) {
case NORTH -> northEast; //VoxelShapes.cuboid(0f, 0.5f, 0f, 1f, 1f, 0.5f);
case SOUTH -> southEast; //VoxelShapes.cuboid(0f, 0.5f, 0.5f, 1f, 1f, 1f);
case EAST -> VoxelShapes.cuboid(0.5f, 0.5f, 0f, 1f, 1f, 1f);
case WEST -> VoxelShapes.cuboid(0f, 0.5f, 0f, 0.5f, 1f, 1f);
default -> VoxelShapes.fullCube();
};
case BOTTOM -> switch (cardinalDir) {
case NORTH -> VoxelShapes.cuboid(0f, 0f, 0f, 1f, 0.5f, 0.5f);
case SOUTH -> VoxelShapes.cuboid(0f, 0f, 0.5f, 1f, 0.5f, 1f);
case EAST -> VoxelShapes.cuboid(0.5f, 0f, 0f, 1f, 0.5f, 1f);
case WEST -> VoxelShapes.cuboid(0f, 0f, 0f, 0.5f, 0.5f, 1f);
default -> VoxelShapes.fullCube();
};
//throw new IllegalStateException("Unexpected value: " + upOrDown);
};
}
}
The above code handles telling the game to use a different hitbox depending on which cardinal direction the block faces and which part of the Y-axis the block was placed on.
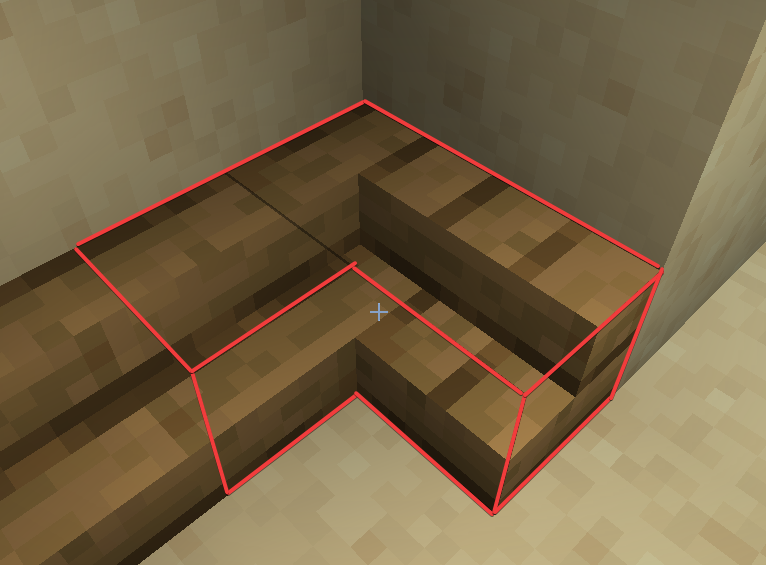
What I want to do is to tell the game to use straight hitboxes (8x8x16) for the cardinal directions and to place the hitbox in accordance to which half of the full blockspace and when the molding block has an inner 90-degree corner (pictured below w/ red outline), it should use a corner hitbox.

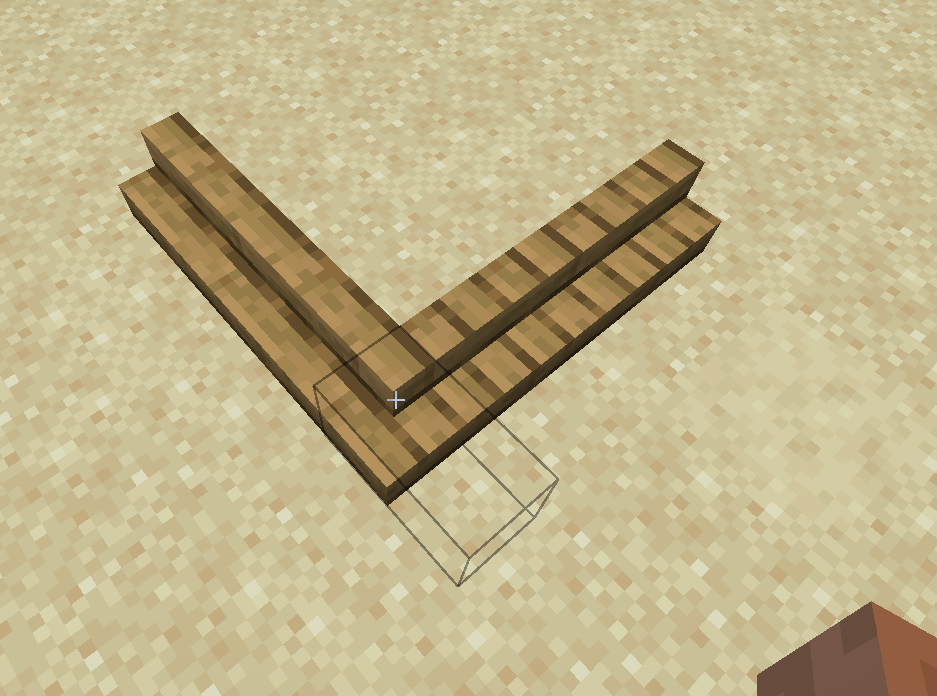
When the molding block has an outside corner, it should just use a cube hitbox (8x8x8).

The “oak_crown_molding.json” file for reference: oak_crown_molding.json